WebGL. A revolution is coming.
From this article you will know that WebGL is a revolution in webdesign technology that give us an opportunity to use 3D elements on our clinets websites and landingpages.
Trends
The year is coming to an end, so, more and more articles are popping up trying to predict how will the way we display content on websites change.
Such predictions can be a topic of endless yet fruitless conversations.
However, some predictions are slowly becoming a part of reality and, what is more important, part of the market. It’s not an overnight phenomenon but a gradual shift.
The standard in the digital industry is set by the needs and habits of people who use it. Each year, the new generation of users is younger. Most of them have ample experience in using games on mobile devices. For them, games are a way to literally „touch the digital world”.
For these users, among others, who want deep interactions like „touch” or even visualizations of the product in AR, we should consider a different way of presenting web content than a static website. WebGL is one of the technologies that can help us create an interactive website (although much more than help). I write more than help because, with this technology, we can enhance the experience of a website for anyone. The transformations and effects applied to the pictures, videos, and text are much smoother.
What is WebGL
WebGL – the main star of this article – is a technology, which allows the programmers to tap directly into the graphic card resources through a web browser. To make it easier to understand – if you want to operate a camera, look at objects from multiple angles or put an Instagram filter on a video/picture – we should use WebGL. It allows us to present entire websites or web stores as three-dimensional objects which can be touched, rotated, enlarged, or reduced. We can also add filters or transform video, pictures, and text in any shape or form we like. It’s like receiving an entire toolbox intended for a different medium to create new ways to draw the attention of users.

The shining examples.
Obviously, every technology should be used thoughtfully. I am not trying to convince you to use WebGL with every website. That is not the way.
Creating a well-balanced website for a defined target group is always the key. Planning and choosing the right technology is a part of it. I will try and illustrate my point with some attractive (in my view) websites created with WebGL.
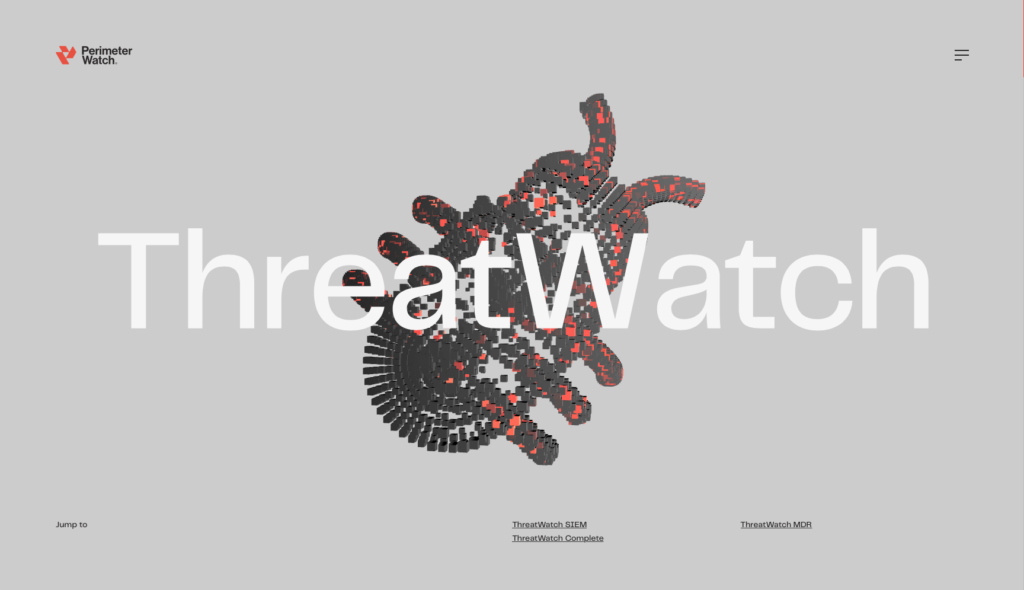
The most fascinating collection of websites created with WebGL is the Awwwards contest submission page.
https://www.awwwards.com/websites/webgl/
I recommend looking through them when you have a free moment for coffee. It is a great source of inspiration and a way to learn from the best.

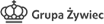
Another example of a website that caught my attention is the portfolio of Bruno Simon. Here you can see the entire „website” in 3D. Just like a computer game. Apart from that Mr Simon published a series of articles about Threejs – one of the largest libraries for WebGL.
Just to show you that not everything has to be candy-sweet, here is the breathtaking website created by Simons for https://chartogne-taillet.com/en
Another way to utilize WebGL is a presentation of the object in a place where the user wants to visualize it. Here you can see a combination of WebGL and AR: https://www.youtube.com/watch?v=Zu6MXyfi-Ts
Even Google sees that this trend is rising in popularity: https://developers.google.com/web/updates/2018/06/ar-for-the-web
As I wrote before, there are many ways to use this tool, and truly, we are only limited by our imagination.
Benefits and few pitfalls.
I think the main benefit of WebGL is an innovative way to present content. More (if not the most) traffic on websites comes from mobile devices that are literally a big touchpanel. If we want to introduce our products to users in a way they are used to interacting with the internet, then revitalization of websites should be on our mind.
It’s worth remembering that more often than not user wants to touch, to rotate the content. But also wants the smooth rendering (also for 2D) delivered by graphic card and WebGL.
On the other hand, I think finding the proper correlation between the number of effects or 3d elements on the website and the target group is crucial and can be a potential trap for creators. However, I believe (I even know!) that there are agencies on the market that can design and develop great websites based on WebGL based on experience and thorough analysis.
I know because I work for one! Let’s work together!
Also read
In this article, you will learn what are the most common mistakes when translating e-commerce websites. Translation of e-commerce websites makes the influx of customers from abroad much faster and more effective. Many users prefer to shop in their native language. A good translation of your online store into different languages can make it much more accessible and pleasant […]
Find out what the different types of UX research are and what role respondents play in them. Check how much UX research our UX team conducted in 2022. In 2022, our UX research team used the word “respondent” a couple of thousands of times. This is all due to the fact that last year we held a significant number of various types […]
Let’s start working on your project.
I would like a quote for

Thank you for Your message :)
You will soon receive an offer for selected services from us.
I agree to the processing of my contact data containing my first and last name and email address by The Humans LLC in order to present me with marketing information on services and products offered by The Humans LLC y means of electronic communication in accordance with the Article. 10 of Act 1 and 2 on electronic services.
I agree to the processing of my contact data containing my phone number by The Humans LLC in order to present me with marketing information on services in accordance with the Act on Telecommunication.